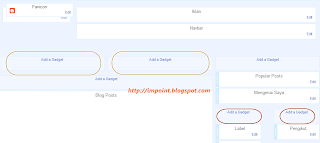
Mempercantik blog dengan susunan gadget yang sesuai, rapih , teratus, dan professional adalah hal yang diinginkan setiap pengguna blog. Maka dari itu, kita harus membuat beberapa kolom elemen baru yang cocok untuk Anda dimanapun tempatnya. Sebenarnya tidak harus di atas postingan, bisa saja di bawah posting, di bawah header, di dalam sidebar, di bagian footer dan lainnya. Mari ikuti panduannya berikut ini dengan terlebih dahulu melihat contoh foto panduan mengenai cara membuat dua buah kolom gadget baru ini.

Cara Membuat 2 Buah Elemen Colomn Gadget/Widget Baru :
1. Login Blogger, Pilih Template lalu Edit HTML.
2. Ceklis / Centang Expand Widget Template ( hal ini dimaksudkan agar semua kode HTML pada tampilan widget di Tata Letak / Layout Anda dapat terlihat semua ) .
3. Cari kode ]]></b:skin> dengan menekan tombol CTRL+F
4. Copy Paste script CSS berikut ini diatas ]]></b:skin> :
#box-main-container {Anda dapat mengubah padding ( jarak posisi gadget ) 0px 10px 10px 10px maksudnya adalah Jarak ( Atas, Kanan, Bawah, Kiri ) . Anda juga dapat merubah border ( garis tepi widget ) dengan warna. Caranya hapus $bordercolor dan ganti dengan kode warna yang Anda inginkan. Contoh : Kode warna hitam = #000000
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
5. Kemudian carilah bro kode
- <div id='main-wrapper'>
- <div id='content-wrapper'>
- <div id='header'>
- <div id='sidebar-wrapper'>
- <div id='bottom'>
jika sudah ketemu dan didapat atau hampir sama dengan kode diatas, letakkan kode HTML di bawah ini di Atas atau di bawah salah satu kode tadi. Itu sesuai dengan penempatan Anda mau diatas atau dibawah. Contoh diatas <div id='main-wrapper'>
<div id='box-main-container'>
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='Mediablogger1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='box-column' id='Mediablogger2' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Penjelasan :
<div id='main-wrapper'> adalah posisi halaman utama anda biasanya
berukuran lebar 950px. Biasanya dipakai untuk penempatan menu
horizontall atau daftar isi sebuah blog.
<div id='content-wrapper'> adalah posisi postingan.
<div id='header'> adalah posisi kepala. Biasanya ditempatkan judul blog dan deskripsi blog. Bisa juga diberi space iklan.
<div id='sidebar-wrapper'> adalah posisi sidebar blog.
<div id='bottom'> adalah posisi paling bawah. Atau Footer Blog Anda.
Pilih salah satu, mau menempatkannya dimana. Apabila mau menempatkan 2
kolom widget tersebut dibanyak tempat tinggal copy saja kode yang kedua
diatas yg ada 50% nya itu, tetapi tidak perlu copy kode yang pertama
karena kan sudah ada kode CSS sebelumnya. Semoga artikel Cara Membuat 2 Kolom Widget di Postingan/Sidebar Blog dapat bermanfaat.









1 komentar:
thumbs
Posting Komentar